
✨ 목표
- 책 '플러터 앱 프로그래밍' p.93~95 학습.
✨ 이해한 것
- child 안에 하위 자식목록을 만들 때 여러개를 넣는다면 children을 넣는다. 또한 children은 배열 형태로 선언됨.

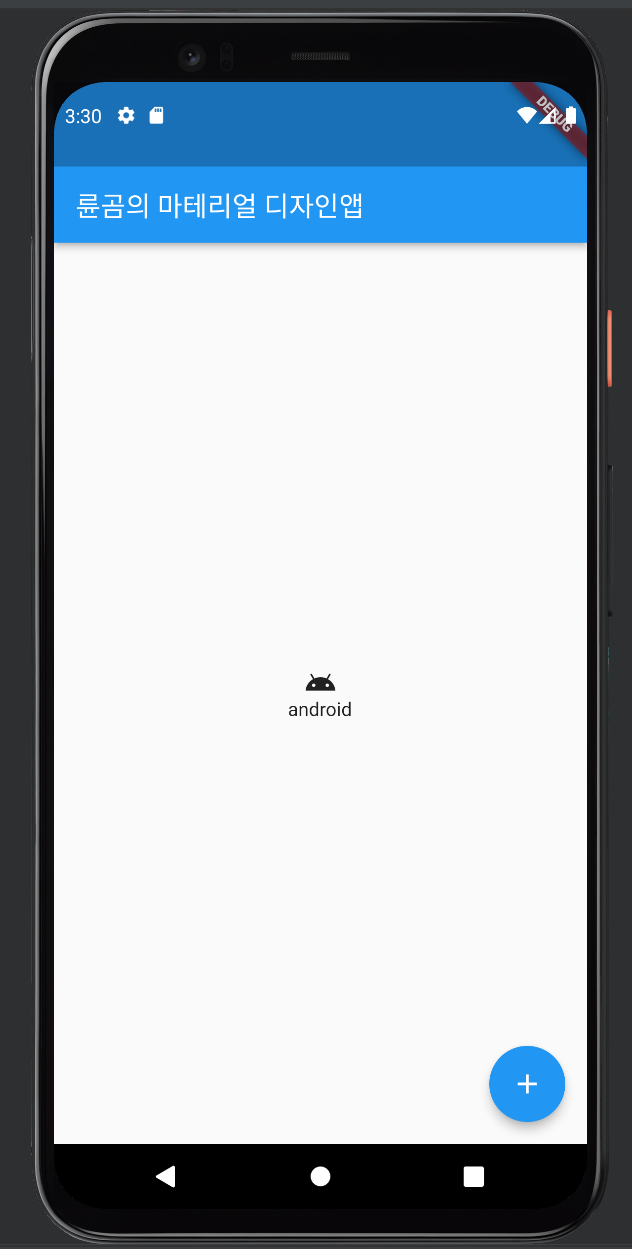
- 위 그림과 같이 화면 정 가온데 정렬을 하려면 Center() 위젯만으로는 해결이 안됨. Center 위젯은 가로로만 정렬해주기 때문에 세로 column 축 정렬도 필요한데 이때 필요한것이 mainAxisAlignment이다. Center 위젯과 함께 이 메서드?를 선언하고 MainAxisAlignment.center를 입력하면 화면 정 가온데 정렬이 되는 것. 다음 코드를 보면 이해가 한결 쉬울것이다.
child: Center(
children: <Widget>~~~
mainAxisAlignment: MainAxisAlignment.center
)
- 이 정렬방법은 마치 flex 레이아웃을 잡을 때 justify-contents랑 align-items로 화면 가온데 정렬하는 느낌이다.
✨ 이해 안되는 것
- 없다.
✨ 소감
- Flutter는 확실히 웹을 먼저 공부했을경우 무난하게 학습내용을 따라갈 수 있는것 같다. 아직까진 무난무난하다! 앞으로 이 가온데 정렬은 매우 많이 쓰이게 될 것 같으므로 충분히 외워두고 학습을 진행해야 할 것 같다.
'Flutter' 카테고리의 다른 글
| [Flutter] 코딩 스터디 14회차 | 계산기앱 만들어보기 (1) (0) | 2022.09.23 |
|---|---|
| [Flutter] 코딩 스터디 13회차 | 이미지와 폰트 추가해보기 (0) | 2022.09.21 |
| [Flutter] 코딩 스터디 11회차 | 스캐폴드를 이용한 머터리얼 디자인 (1) (2) | 2022.09.16 |
| [Flutter] 코딩 스터디 10회차 | main.dart 뜯어보기 (4) (0) | 2022.09.14 |
| [Flutter] 코딩 스터디 9회차 | main.dart 뜯어보기 (3) (0) | 2022.09.12 |




댓글