
✨ 목표
- 책 '플러터 앱 프로그래밍' p.87~92 학습.
✨ 이해한 것
[ 기본 머티리얼 디자인의 이해 ]
- 머티리얼 디자인은 구글에서 2014년부터 사용한 플랫 디자인. 일종의 이미지 스프라이트 혹은 디자인 컨벤션이라고 보면 될것같다.
- 머티리얼 디자인을 적용하기 위해서는 스캐폴드 클래스를 이용해야 함.
- 화면을 출력하는 buld() 함수의 리턴값이 null 이면 화면에 아무것도 표시할 수가 없어서 오류가 뜸.
[ 스캐폴드 클래스 이용해보기 ]
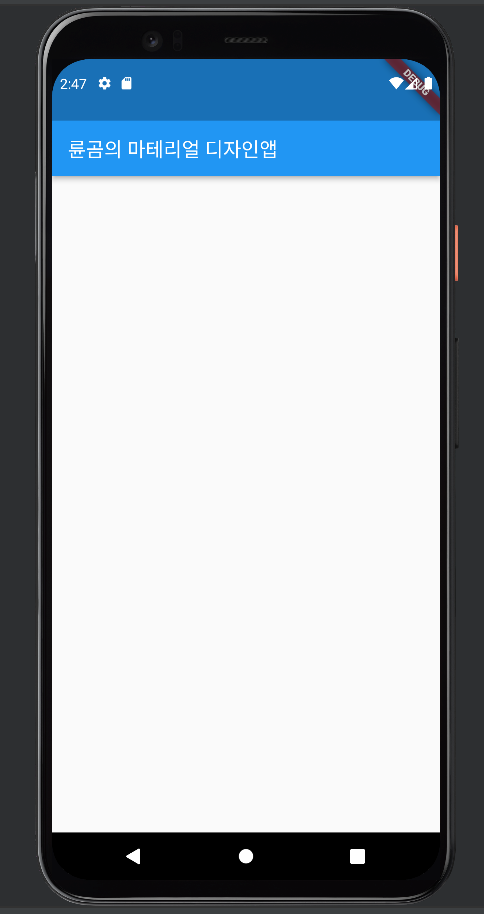
스캐폴드에서 현재 위치를 알 수 있는 제목줄 추가하는 방법은 appBar를 넣는것. 다음과 같은 코드를 넣으면 실행됨.
Scaffold(
appBar: AppBar(title: Text('륜곰의 마테리얼 디자인앱'),),
)
그리고 화면 좌측 하단에 플로팅 버튼을 추가해보려면 FloatingActionButton() 함수를 넣으면 된다.
Scaffold(
appBar: AppBar(title: Text('륜곰의 마테리얼 디자인앱'),),
floatingActionButton: FloatingActionButton(child: Icon(Icons.add),
onPressed: () {
});
)
✨ 이해 안되는 것
- 이해가 안된다기보다는 계속 매번 놀랍다.... 정말 이런 코드 한두줄로 이런 요소들이 생성된다고....?
✨ 소감
- 워낙 웹개발에 길들여져 있다보니 어 음.. 여기서 스타일링을 따로 더 손봐야하지 않나 이거 인라인 스타일 아니야? 이래도 되는거야? 라는 의문으로 계속 플러터앱을 만지는 중이다. 요소들이 너무 간단하게 만들어지니까 정말 놀랍기도 하다... 하지만 동작하는 원리까지 들어가게 되면 뇌가 쥐어터지겠지... 조금조금씩 예방주사를 맞는 느낌으로 공부중이다.
- 티스토리 코드블록은 Dart를 지원하라...
'Flutter' 카테고리의 다른 글
| [Flutter] 코딩 스터디 13회차 | 이미지와 폰트 추가해보기 (0) | 2022.09.21 |
|---|---|
| [Flutter] 코딩 스터디 12회차 | 스캐폴드를 이용한 머터리얼 디자인 (2) (0) | 2022.09.19 |
| [Flutter] 코딩 스터디 10회차 | main.dart 뜯어보기 (4) (0) | 2022.09.14 |
| [Flutter] 코딩 스터디 9회차 | main.dart 뜯어보기 (3) (0) | 2022.09.12 |
| [Flutter] 코딩 스터디 8회차 | main.dart 뜯어보기(2) (0) | 2022.09.10 |




댓글