
✨둘의 차이는 무엇일까?
일단 둘 다 무언가를 숨기는 property의 기능을 담당한다. 그러나 기본 기능상의 차이가 있는데, 먼저 코드의 예제를 살펴보도록 하자.
<style>
p {
width:300px; height:200px; background-color:skyblue;
}
</style>
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam, voluptatibus porro
omnis quod repellendus est deleniti, ipsum blanditiis cum, dolor fuga! Deserunt quod
impedit dolorem sint, voluptas dolores cumque vel.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam, voluptatibus porro
omnis quod repellendus est deleniti, ipsum blanditiis cum, dolor fuga! Deserunt quod
impedit dolorem sint, voluptas dolores cumque vel.
</p>
</body>width가 300px, height가 200px이며 바탕색이 skyblue인 p블록요소에 해당 글을 넣게 되었다. 이 상태에서 코드를 실행하면 다음과 같은 결과를 얻을 수 있다.

보는바와 같이 박스의 height보다 글의 길이가 더 길어져서 박스를 빠져나오게 되었다. 해당방법을 해결하기 위해서는 두가지의 방법을 생각해 볼 수 있다. 첫번째는 파란색 박스의 길이를 넘치는 글을 제거하는것, 두번째는 다소 극단(?)적이긴 하지만 아예 화면에서 치워버리는 방법... 방법을 차례차례 알아보자,
overflow:hidden
첫번째로 property에 overflow의 속성중 하나인 hidden 값을 주는 것이다. 해당요소의 흘러넘치는 부분을 숨기겠다는 의도이며 코드와 결과화면으로 표현하자면 다음과 같다.
p {
width:300px; height:200px; background-color:skyblue;
overflow:hidden;
}
깔끔하게 파란색 박스 안쪽으로 글이 들어간 것을 알 수 있다. 그럼 두번째 방법인 display:none을 알아보자.
display:none
p {
width:300px; height:200px; background-color:skyblue;
display:none;
}[ 없음 ]
... 말그대로 표시를 없애버리는것이라 결과화면도 아무것도 없다.
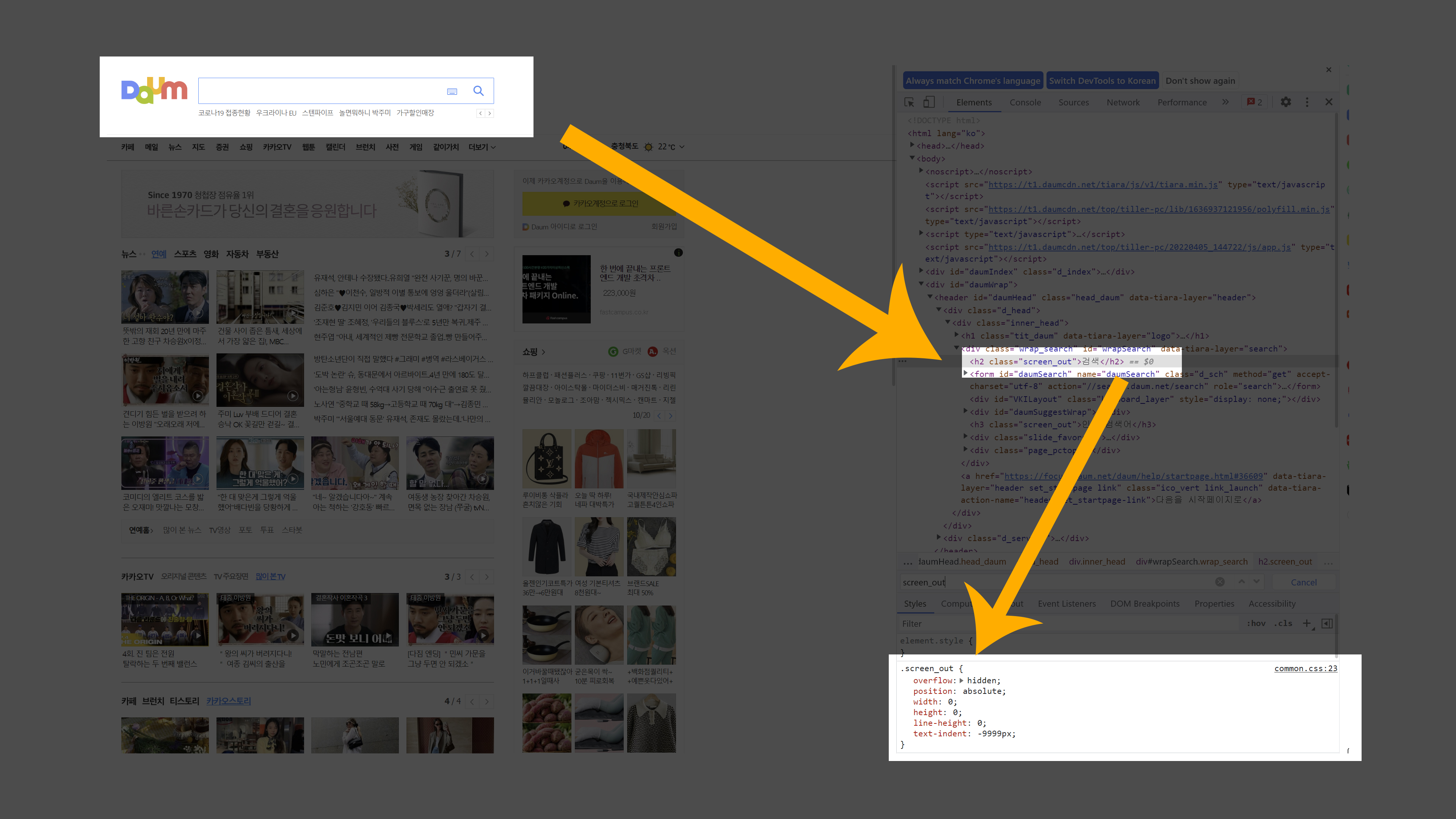
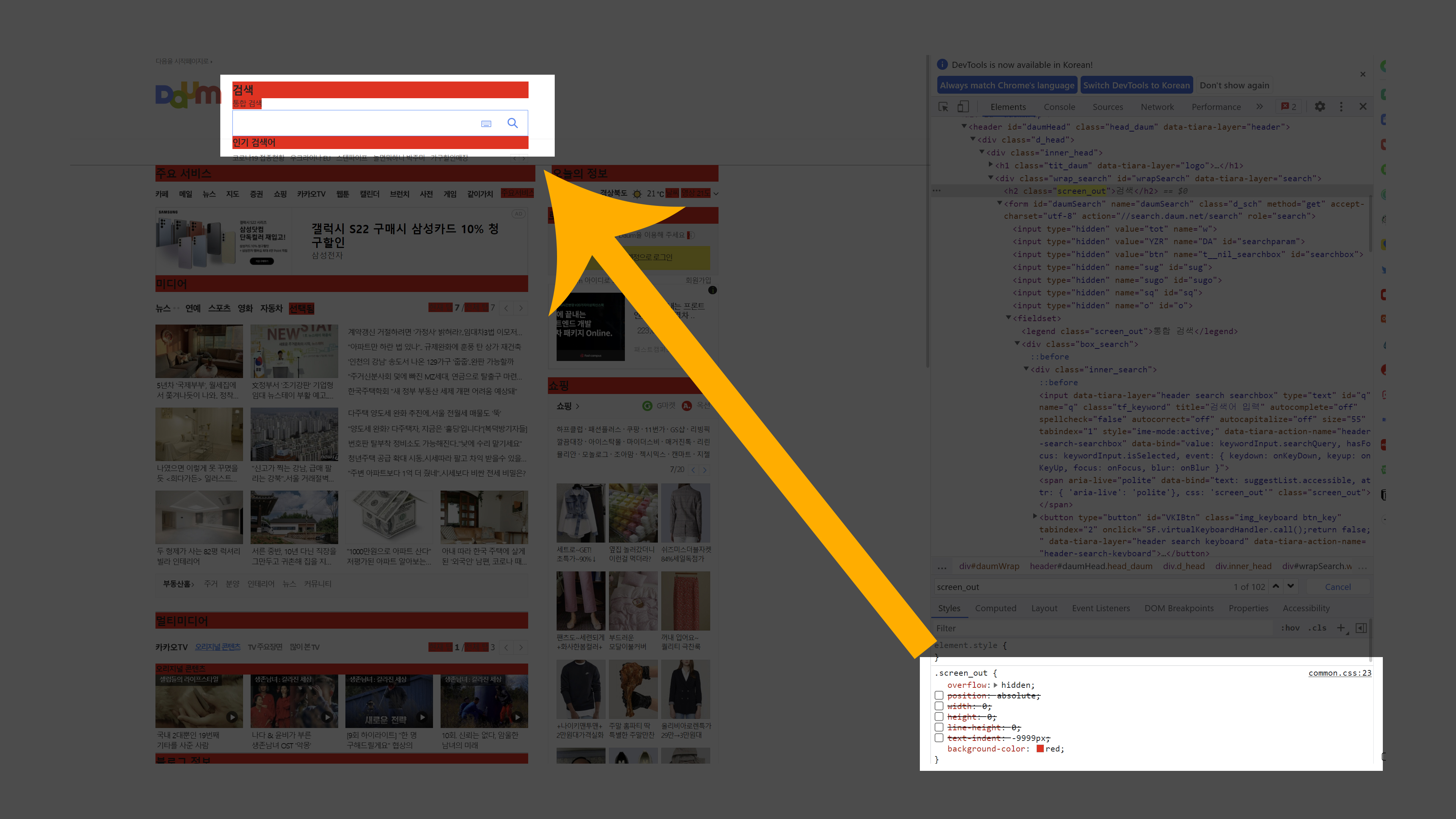
두 요소는 눈으로 보이는 차이는 분명하다. 페이지상에서 특정요소를 벗어난걸을 숨기는지, 아니면 해당요소를 아예 숨기는지. 해당 요소는 유명한 포털사이트 NAVER과 DAUM의 화면을 뜯어보면서 알아볼 수 있다. 각 화면의 빨간색 화살표는 NAVER, 노란색 화살표는 DAUM 화면의 흐름을 나타낸 것이다. NAVER에서는 'blind'라는 class를, DAUM에선 'screen_out'이라는 class에 overflow:hidden 스타일 속성이 적용된 것을 알 수 있다.


NAVER와 DAUM 검색창을 보면 '검색'이라는 텍스트가 씌여져 있는데 해당 요소의 스타일에 overflow:hidden이 적용되어 있다. 이말인즉슨 화면단에는 눈으로 보이진 않지만 스크린리더등의 기기로 html 문서를 읽을때는 해당 요소가 읽혀진다고 볼 수 있다. 개발자도구로 해당 요소의 css를 조작하여 positon을 해제하고 빨간색 박스로 요소를 드러나게 하면 보일 수 있다.


위처럼 숨겨져있던 검색등의 텍스트 요소등이 드러난것을 알 수 있다. 앞서 말한듯 화면에는 직접 보이지 않고 CSS의 조작이 아닌이상 드러나지 않는 요소들이다.
그리고 display:none의 경우에는 스크린리더에는 읽히지 않고 디자인적인 요소가 드러날 수 있게끔 표시되는데, NAVER와 DAUM 모두 검색창 옆 키보드를 눌러보면 사라져있던 가상키보드가 나타난것을 알 수 있다. CSS는 display:none에서 display:block으로 바뀐것을 알 수 있다.


해당 요소는 스크린리더로는 읽히지 않고, 키보드 사용이 어려울 경우 마우스 등의 다른 입력기기로 텍스트를 입력할 수 있게끔 한다. 즉 필요에 따라 레이아웃에 드러나게 해야함으로 디자인적으로 숨기지만 스크린리더상으로는 읽히게 해야하는, 마치 img 태그의 alt 값처럼 사용되는 overflow:hidden과는 달리 해당 요소는 display의 block과 hidden 속성을 이용하여 해당 레이아웃의 요소를 필요에 따라 추가 조작으로 드러나게 하거나 숨기게 할 수 있게끔 하는 요소이다.
✨ 참고 : overflow:hidden 너란요소는 데체....
overflow property는 대표적으로 세가지 속성을 사용한다.
- overflow:auto
- overflow:scroll
- overflow:hidden
auto의 경우에는 기본의 상태라 볼 수 있으나 컨텐츠의 길이에 따라 자동으로 맞추어서 실행된다. 해당 블록요소의 height값을 넘지않는 텍스트에서 작동을 하지 않다가 height값을 넘는순간 저절로 scroll이 생기게끔 만드는 요소이다.
scroll은 뜻 이름에서 유추할 수 있듯 height 요소를 넘치는 글이 생기면 auto가 판단한것처럼 scroll이 생겨서 내려서 나머지 컨텐츠를 읽어볼 수 있기 위함이다.
마지막 hidden값이 중요한데, 원래의 용도로 사용한다면 앞서 말한대로 height 요소를 넘치는 글 이후 부분을 브라우저에서 눈으로 보이는 상에서 잠시 숨겨주는 역할을 한다. DOM 요소로서는 살아 있다.
여기서 중요한것이, overflow:hidden값의 숨겨진 기능이 있는데 주로 레이아웃 배치와 float요소와 함께 쓰이는 기능으로서, 이 기능은 바로 bfc (block formatting context), html위에서 새로운 영역을 구현할 수 있다는 것이다. 해당 bfc는 자식요소들을 온전히 품어야 하는 최상위 개념의 하나의 거대한 block 이라고 생각하면 되는 것이고 html이 최상위 root로서, 가장 큰 bfc로서 작용한다는 것. 그리고 overflow:hidden은 html안에 새로운 bfc를 생성함으로 쉽게 말해서 html 안에서 하위로 존재하나 또다른 새로운 영역을 만든다고 볼 수 있다.
다음 코드와 그림을 보면서 한번 살펴보도록 하자.
<style>
img {float:left}
</style>
<body>
<img src="logo.png" width="100px" alt="사자로고">
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit.
Aspernatur alias itaque eius accusantium reiciendis voluptatem ipsa
explicabo soluta facere nisi nobis quam eveniet qui fugiat, odit vel
dolor obcaecati ut. Lorem ipsum dolor sit amet consectetur adipisicing
elit. Odio amet maxime numquam vero, saepe exercitationem? Mollitia facere
iusto, magni quae quo dolore officiis a tempo </p>
</body>
왼쪽으로 float된 멋쟁이사자 로고와 그 뒤를 따르는 p태그의 모음을 볼 수 있다. float요소된 img는 html 문서를 떠다니며 p태그 위를 가리지 않고 둥둥 떠다니는 중이라고 보면 된다. 이 말을 어떻게 인증할 수 있냐면, p태그에 border 태그를 주면 p태그 위를 떠있는 사자로고를 볼 수 있다.
<style>
img {float:left}
p {border:1px solid red;}
</style>
사자로고에서부터 p태그의 붉은선이 포함되어, 'p태그를 유영하는 사자로고'를 증빙할 수 있다. 하지만 현 그림은 의도된 상황은 아니다. float을 쓰는 목적은 해당 요소와 다른 요소를 분리시키며 서로 침범하지 않도록 만드는것임이 목적인데, 여기서 p태그에 overflow:hidden 속성을 주게되면 p태그 자체에 독립적인 bfc속성이 만들어져 float된 사자와 p태그를 분리시킬 수 있는 것이다.
<style>
img {float:left}
p {border:1px solid red; overflow:hidden;}
</style>
이렇게 p에 bfc영역이 만들어져서, float된 이미지와 p와의 독립적인 분할이 만들어지게 되었다.
출처 : 빔 캠프
✨내가 깨달은 점
- 레이아웃의 float 해제로만 사용되던 overflow:hidden과 display:none의 용도에 대해서 다시금 사용 용례를 깨달을 수 있었다
- bfc (block formatting context)에 대해서 얼추 설명할 수 있을것 같다.
- 정말 간단하게 알고있는 요소들이라도 작동원리에 대해서 파고들면 정말 어려운 내용이라는것을 깨달았다. html 결코 만만하게 볼 수 있는 언어가 아니다.
✨다음에 해보면 좋을 시도
- 사실 개념정리를 하면서도 이게 맞나 싶은 부분이 종종 보인다. 특히 bfc부분이 내가 제대로 이해한것인지 모르겠음. 일단 이정도로 정리해두고 훗날 다시 해당개념을 깨닫게 된다면 (이불킥을 찰지언정) 다시 보면서 수정할 부분은 수정하면서 다시금 내 지식을 쌓아갈 수 있을듯.
'Front End > html,css' 카테고리의 다른 글
| position의 fixed와 sticky | 똑같은 고정이 아니야 (0) | 2022.04.12 |
|---|---|
| margin 병합 현상 | 누가 내 마진을 먹었을까? (0) | 2022.04.07 |
| HTML Living Standard(5) | table (0) | 2022.04.06 |
| HTML Living Standard(4) | form 요소들 (0) | 2022.04.05 |
| HTML Living Standard(3) | 각종이미지들 (0) | 2022.04.04 |



