
✨HTML로 그려보는 table data
호랭이가 수락산에서 곰방대피며 떡 주워먹고 디아2하면서 해골굴에서 열심히 혼마술과 태양의기원 돌리던 시절... 당시 html의 레이아웃 코딩은 table로 레이아웃 잡는것이 트렌드였다. 지금의 코딩열풍이 있기전에 시대를 앞서간 html 코딩 열풍이 있었다. '장미가족의 태그교실'이라는 DAUM 카페를 시작으로 각각 지역의 컴퓨터학원이 기하급수적으로 늘어나기 시작했고 html과 나모웹에디터2.0을 이용하여 개인홈페이지 꾸미기가 트렌드였던 시절이 있었다. 친구들이 보습학원 갈 시간에 동네 형 따라서 컴퓨터 만지러 컴퓨터학원에 놀러가듯 드나들며 배웠던 그 html을 서른살이 넘은 지금 나의 주 언어가 되었을줄이야. 사람일은 정말 모른다.
div 떡칠보다 더욱 난리부르스 파티였던 과거 table 레이아웃은 이제 다행히도 table 본연의 용도로 사용되고 있는듯 하다. 오늘은 table 태그에 대해서 알아보자.
✨<table>마크업

table은 하나의 컨테이너 요소로서 내부에 caption이라는 제목과 행(tr), 열(col), 셀(td), 그리고 셀의 제목(th)역할을 하는 요소들을 자식으로 삼는다. caption이라는 제목은 앞서 배웠던 fieldset의 legend와 결을 같이 한다. 실수로라도 p나 span으로 적는 불상사가 생기지 않기를...!! 접근성접근성. 표에 써있는 귀여운 포켓몬 친구들을 데려가기 위한 표 작성을 위한 태그는 다음과 같다
<table>
<caption>누구를 데려갈껀가</caption>
<tr>
<th></th>
<th>물포켓몬</th>
<th>불포켓몬</th>
<th>풀포켓몬</th>
</tr>
<tr>
<td>1세대</td>
<td>꼬부기</td>
<td>파이리</td>
<td>브케인</td>
</tr>
<tr>
<td>2세대</td>
<td>리아코</td>
<td>브케인</td>
<td>치코리타</td>
</tr>
</table>table 코드를 표의 제목을 caption으로 작성한 후 위에서부터 차례대로 행(tr)부터 내려온다음, 셀(td)로 분할해주며 가장 제목이 되는 셀에는 셀제목(th)을 붙여주는 순서를 기본으로 가져간다. 또한 table이 복잡한 데이터를 가져갈 경우 thead, tbody, tfoot을 행(tr)마다 붙여서 나눠준다. 레이아웃에는 영향을 주지 않으며 코드가 하나씩만 쓸 수 있도록 할당되어있다.
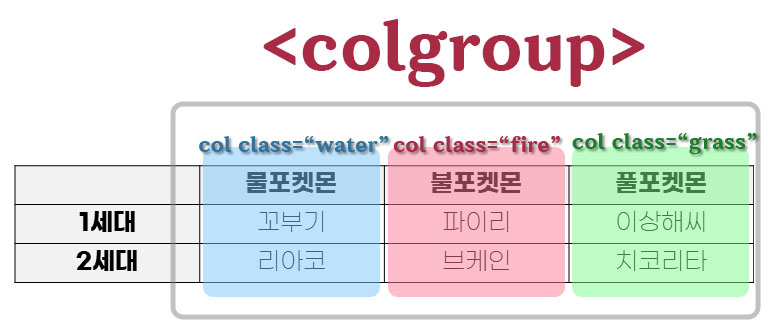
비슷하게 레이아웃을 헤치지 않으면서 스타일링을 주는 요소로는 colgroup과 col이 있다. 하나의 열(col)을 크게 하나의 클래스로 지정하여 스타일링에 용이하게끔 할 수 있다. colgroup을 사용할 때는 col 갯수와 전체 열(col)갯수를 잘 맞추어주어야 한다. 또한 해당요소의 위치는 caption보다는 뒤에, t-head,body,foot,tr보다는 앞에 위치해야한다.

<table>
<caption>누구를 데려갈껀가</caption>
<colgroup>
<col class="water">
<col class="fire">
<col class="grass">
</colgroup>
<tr>
<th></th>
<th>물포켓몬</th>
<th>불포켓몬</th>
<th>풀포켓몬</th>
</tr>
<tr>
<td>1세대</td>
<td>꼬부기</td>
<td>파이리</td>
<td>브케인</td>
</tr>
<tr>
<td>2세대</td>
<td>리아코</td>
<td>브케인</td>
<td>치코리타</td>
</tr>
</table>
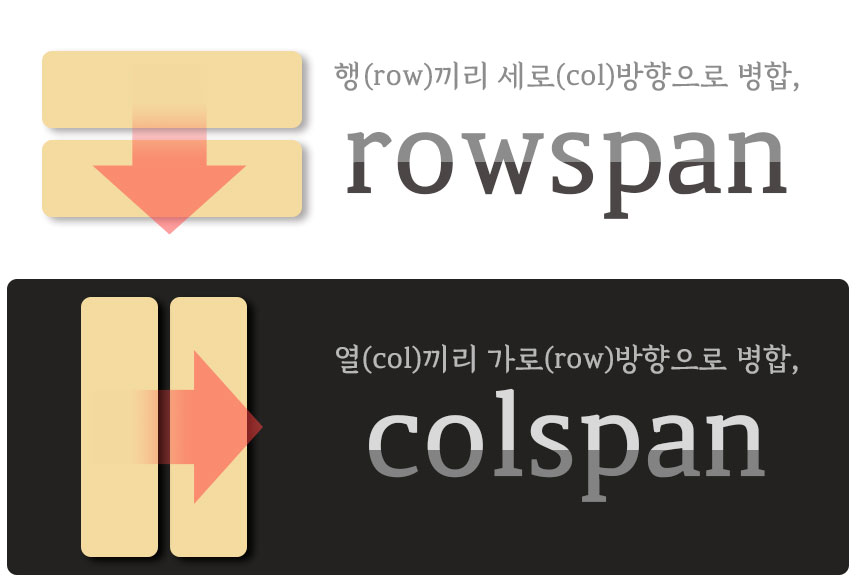
✨셀 병합

여러 설명을 풀어서 설명하는 것보다 하나의 이미지가 더욱 큰 이해를 가져올 수 있을것 같다. 도저히 이론상으로는 이해가 안되서 직접 박스를 그려보면서 개념을 대입해봤다. 행콜행... 열로열....
✨노린다 seo...scope
셀(td)의 제목이자 셀의 대장격인 <th>요소에 scope라는 속성을 이용하여 셀(td)와의 연결관계를 설정할 수 있다. 검색엔진(SEO)가 해당값을 잘 캐치할 수 있도록 손흔들어주는 역할을 한다.
- row : 행 방향 진행. 내용의 흐름이 왼쪽에서 오른쪽으로 연결되어 있다고 선언.
- col : 열 방향 진행. 내용의 흐름이 윗쪽에서 아래쪽으로 연결되어 있다고 선언.
'Front End > html,css' 카테고리의 다른 글
| overflow:hidden vs display:none | 누가 무엇을 숨겼는가 (2) | 2022.04.07 |
|---|---|
| margin 병합 현상 | 누가 내 마진을 먹었을까? (0) | 2022.04.07 |
| HTML Living Standard(4) | form 요소들 (0) | 2022.04.05 |
| HTML Living Standard(3) | 각종이미지들 (0) | 2022.04.04 |
| 이종찬 강사님 CSS 특강 | 행복하DA (0) | 2022.04.01 |



