
✨천하제일 고정대회 출전자
position으로 요소들을 배치할 때, 레이아웃 고정에 이용되는 속성이 두종류가 있다. 대체로 fixed를 많이 쓰는것으로 알고 있었으나(나 또한 그래왔었고) sticky라는 속성을 알게 되면서 나 또한 이번 기회에 제대로 알게 되었었다. 둘의 차이는 어떻게 다른지 한번 보자.
✨화면 변동없이 계속 자리 고정이면 'fixed'
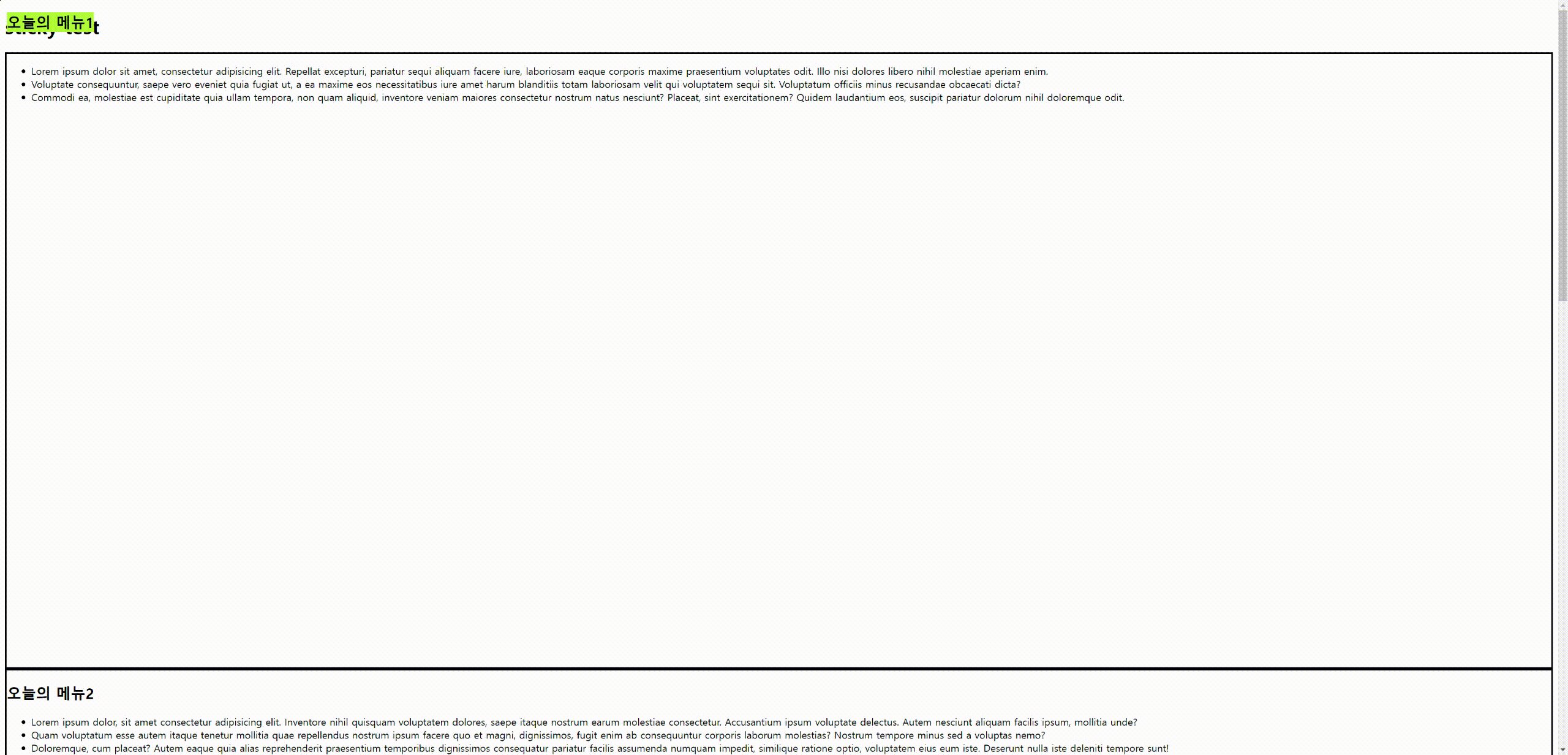
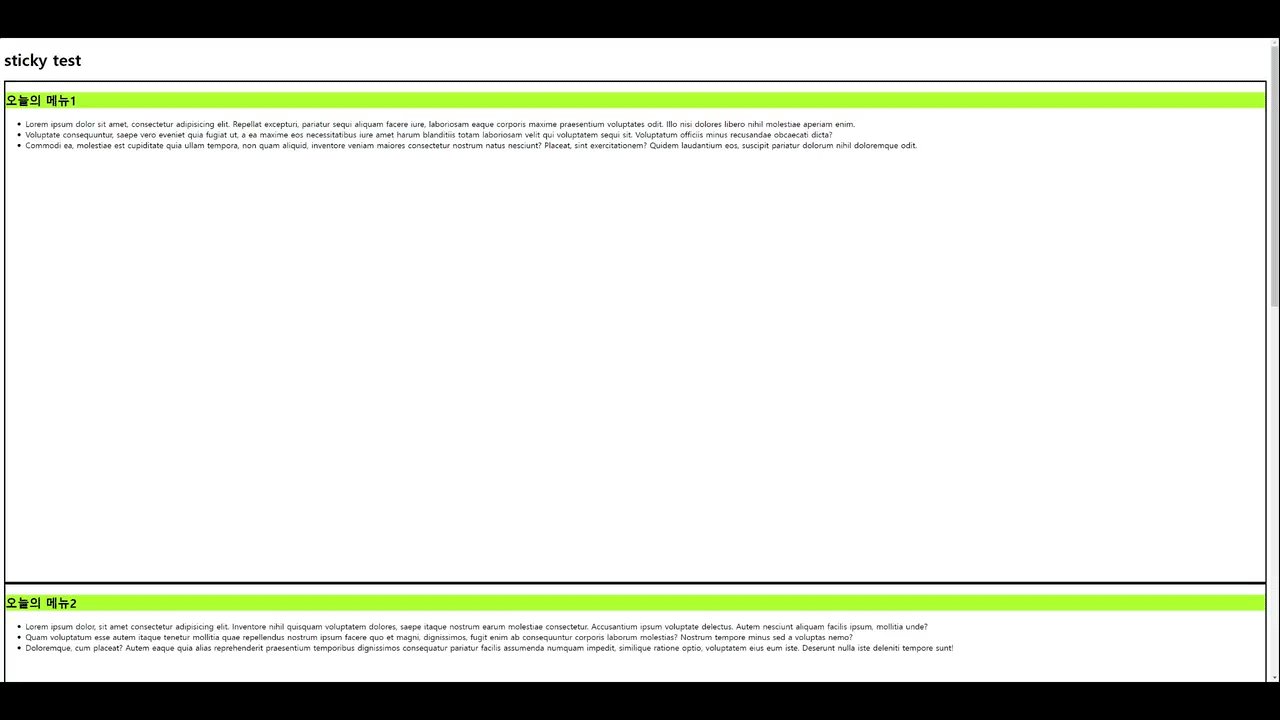
아무런 변동없이 특정 고정요소를 한 자리에 계속 놔두려면 fixed를 쓰면 된다. 가장 맨위 제목의 h2에 'title'이라는 클래스를 넣어주고 position을 fixed로 적용한 코드와 결과화면은 다음과 같다.
<style>
section {
height: 1000px;
border: 3px solid black;
}
.title {
position: fixed;
top: 0;
background: greenyellow;
}
</style>
<h1>sticky test</h1>
<section>
<h2 class="title">오늘의 메뉴1</h2>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat excepturi,
pariatur sequi aliquam facere iure, laboriosam eaque corporis maxime praesentium
voluptates odit. Illo nisi dolores libero nihil molestiae aperiam enim.</li>
<li>Voluptate consequuntur, saepe vero eveniet quia fugiat ut, a ea maxime eos nec
essitatibus iure amet harum blanditiis totam laboriosam velit qui voluptatem sequi
sit. Voluptatum officiis minus recusandae obcaecati dicta?</li>
<li>Commodi ea, molestiae est cupiditate quia ullam tempora, non quam aliquid, inven
tore veniam maiores consectetur nostrum natus nesciunt? Placeat, sint exercitationem?
Quidem laudantium eos, suscipit pariatur dolorum nihil doloremque odit.</li>
</ul>
</section>
<section>
<h2>오늘의 메뉴2</h2>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat excepturi,
pariatur sequi aliquam facere iure, laboriosam eaque corporis maxime praesentium
voluptates odit. Illo nisi dolores libero nihil molestiae aperiam enim.</li>
<li>Voluptate consequuntur, saepe vero eveniet quia fugiat ut, a ea maxime eos nec
essitatibus iure amet harum blanditiis totam laboriosam velit qui voluptatem sequi
sit. Voluptatum officiis minus recusandae obcaecati dicta?</li>
<li>Commodi ea, molestiae est cupiditate quia ullam tempora, non quam aliquid, inven
tore veniam maiores consectetur nostrum natus nesciunt? Placeat, sint exercitationem?
Quidem laudantium eos, suscipit pariatur dolorum nihil doloremque odit.</li>
</ul>
</section>
<section>
<h2>오늘의 메뉴3</h2>
<ul>
<li>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat excepturi,
pariatur sequi aliquam facere iure, laboriosam eaque corporis maxime praesentium
voluptates odit. Illo nisi dolores libero nihil molestiae aperiam enim.</li>
<li>Voluptate consequuntur, saepe vero eveniet quia fugiat ut, a ea maxime eos nec
essitatibus iure amet harum blanditiis totam laboriosam velit qui voluptatem sequi
sit. Voluptatum officiis minus recusandae obcaecati dicta?</li>
<li>Commodi ea, molestiae est cupiditate quia ullam tempora, non quam aliquid, inven
tore veniam maiores consectetur nostrum natus nesciunt? Placeat, sint exercitationem?
Quidem laudantium eos, suscipit pariatur dolorum nihil doloremque odit.</li>
</ul>
</section>
greenyellow 배경의 h2 태그가 화면 상단에 계속 고정되어 있는것을 알 수 있다. 해당 기능과 같이 html 문서를 읽을 때 중요한 정보를 상단에 고정할 때 사용된다고 생각하면 될 듯하다.
✨스크롤시 특정 상단 부모요소까지만 적용되도록 하려면 'sticky'
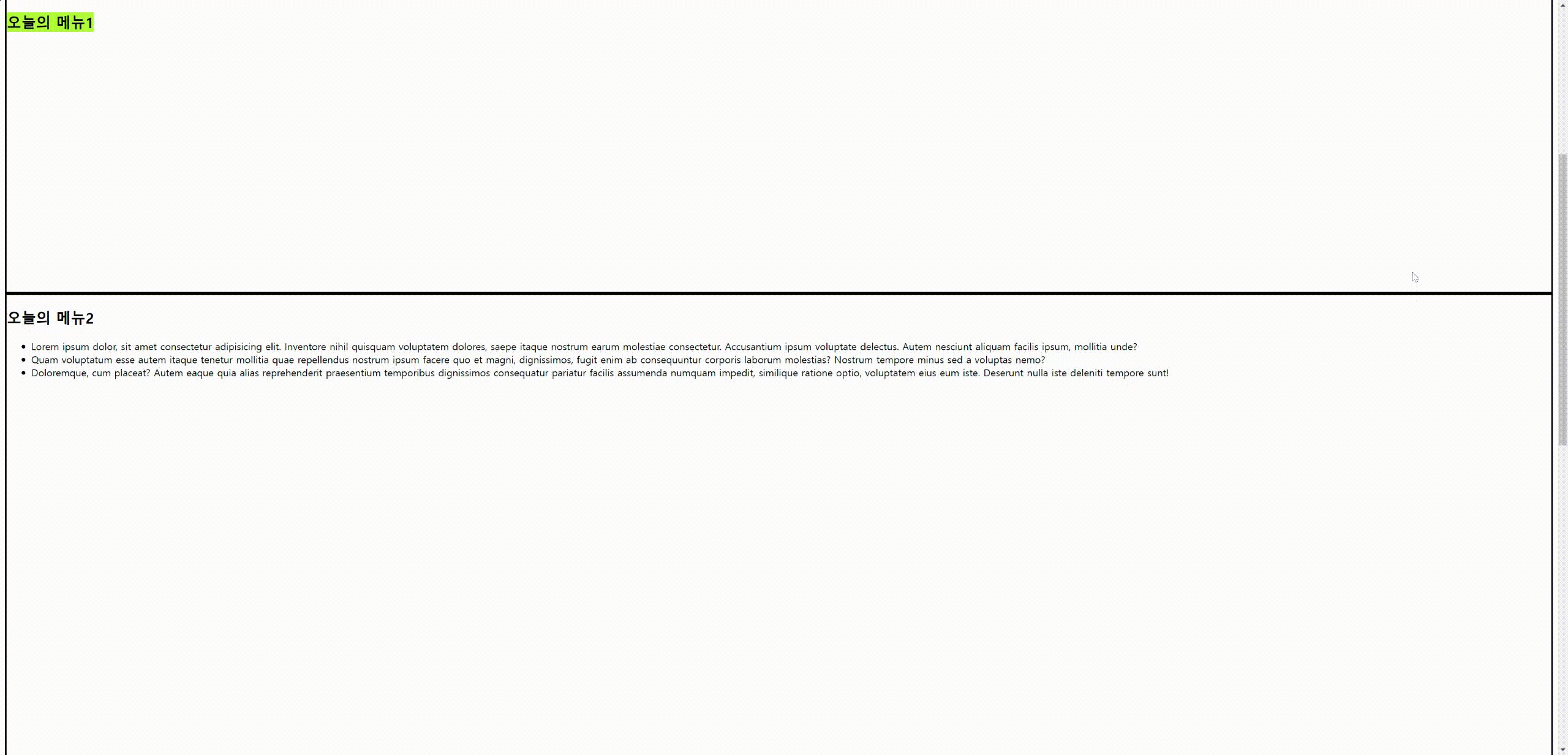
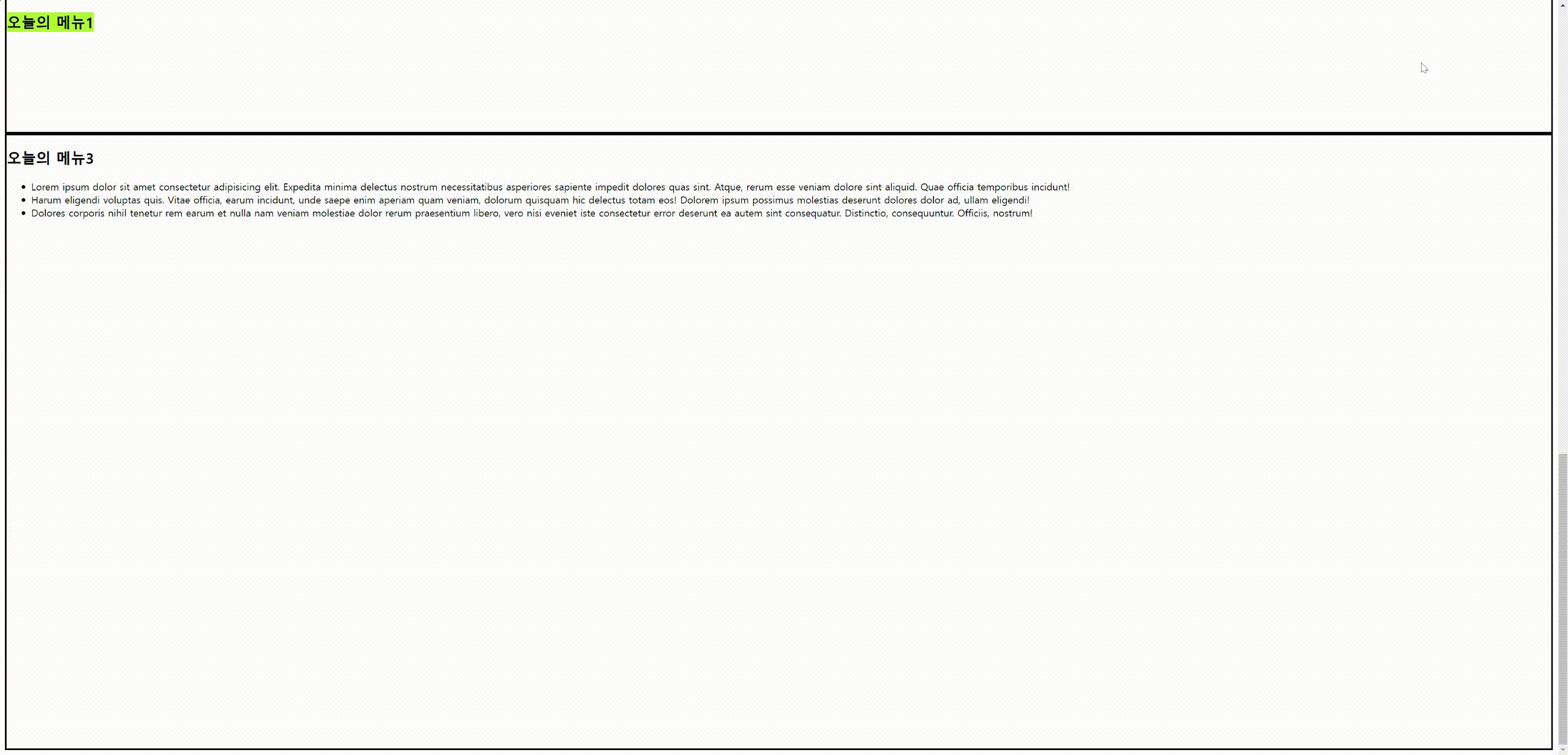
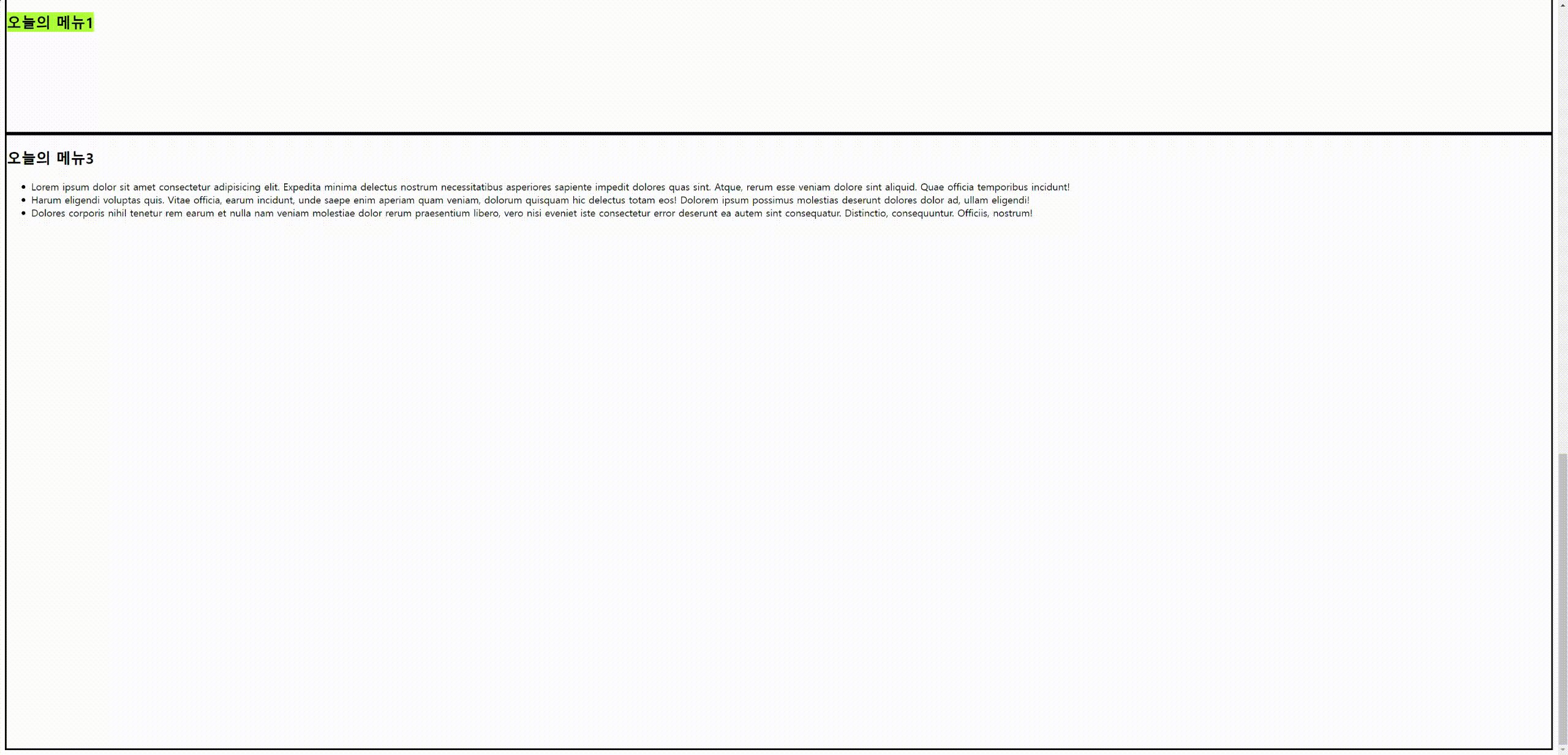
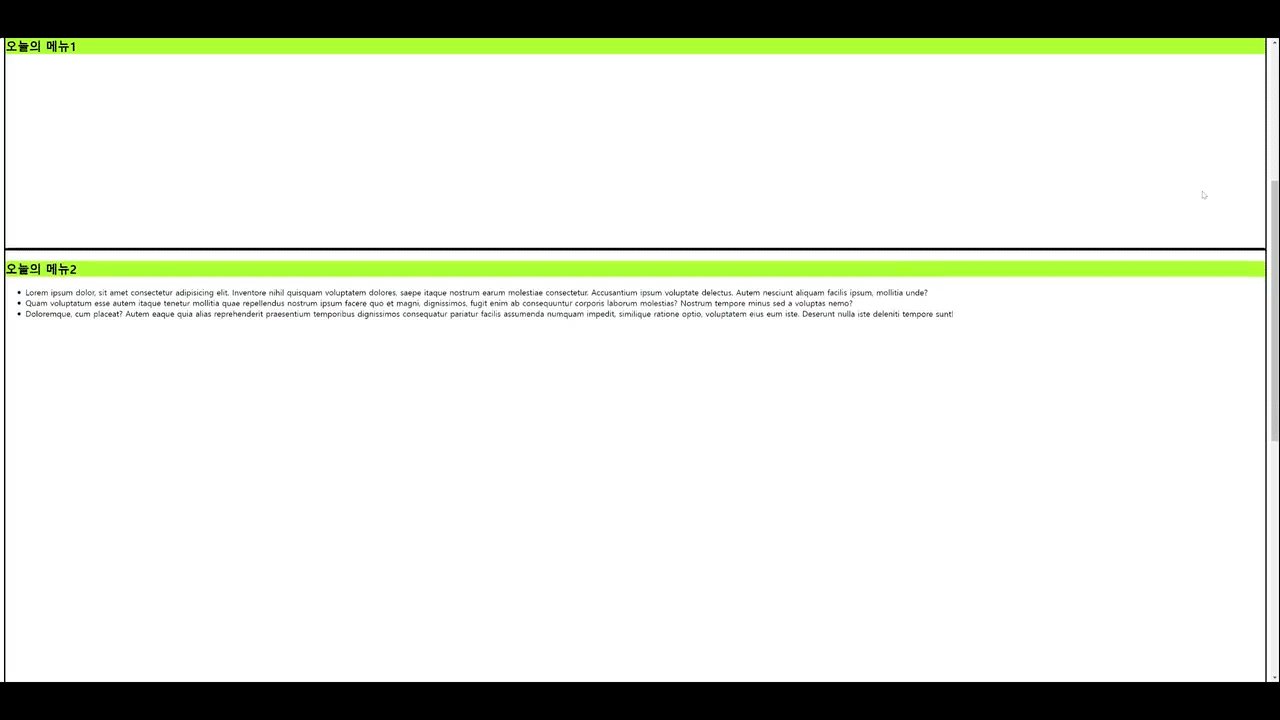
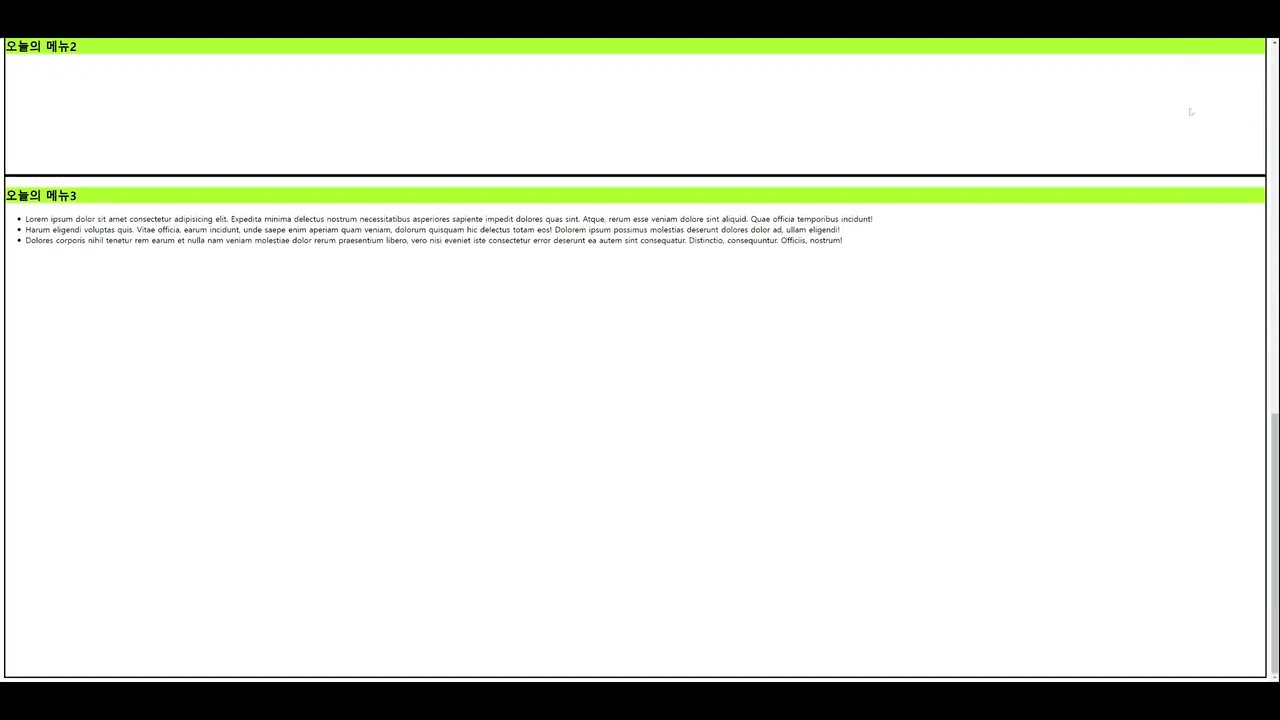
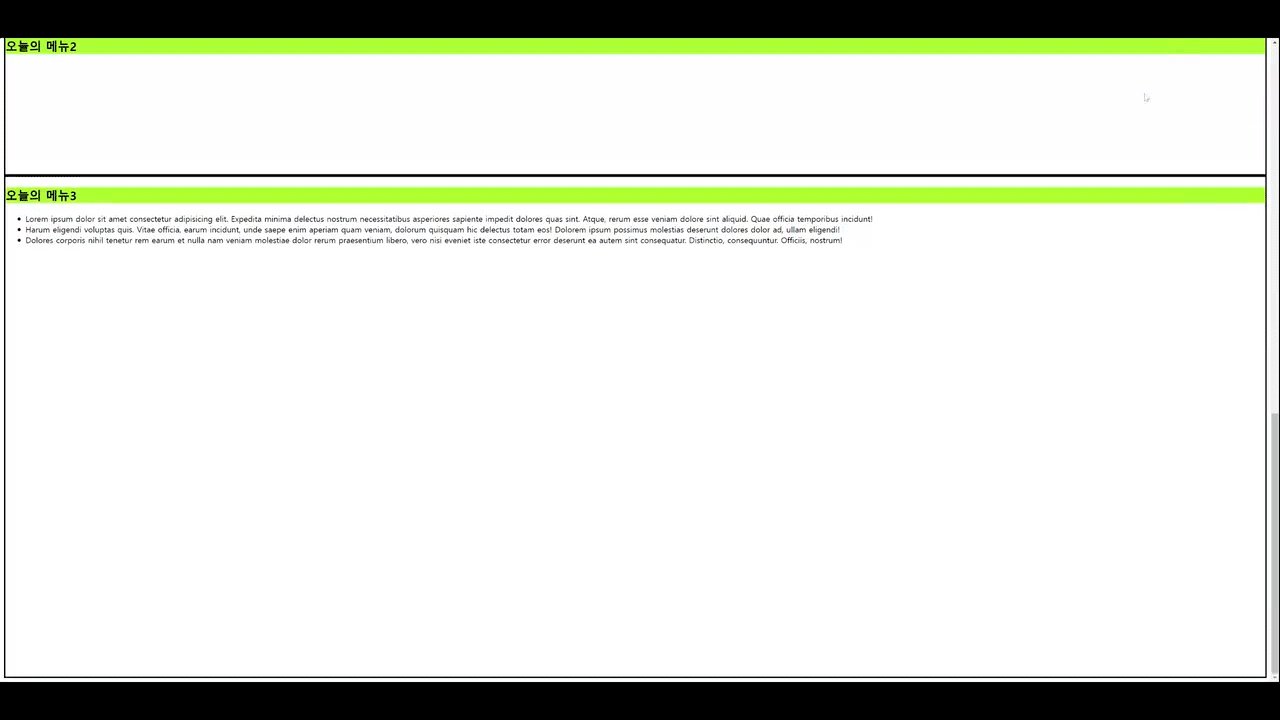
대개 스크롤에 적용되면서, sticky가 적용된 요소의 부모영역을 지나가게 되면 화면 위쪽에 달라붙는 position을 'sticky'로 분류한다. 코드를 보면서 확인해보자. 위 fixed에서 나머지 부분은 같고 position의 속성과 가장 맨 위 h2의 클래스를 제거하고 전체 h2에 position:sticky 속성요소를 넣었다.
<style>
h2 {position:sticky;}
</style>
<h1>sticky test</h1>
<section>
<h2>오늘의 메뉴1</h2>
<ul>
.
.
.
</ul>
</section>
<section>
<h2>오늘의 메뉴2</h2>
<ul>
.
.
.
</ul>
</section>
<section>
<h2>오늘의 메뉴3</h2>
<ul>
.
.
.
</ul>
</section>
h2요소가 각 상위 요소인 section의 높이값을 지나갈때까지만 상단고정이 되면서 다음 section이 나타나면 하위 h2가 상단 고정이 되는것을 알 수 있다. 단, sticky는 IE 전체 지원 불가인지라, 해당 기능을 이용하기 위해서는 자바스크립트로 인터렉티브한 웹 구현 방법밖에 없는듯...
✨내가 깨달은 점
- position중 고정요소가 fixed 하나만 아닌것을 알았다.
- IE... 그니까 진작 다른 브라우저들이랑 합의좀 보지....
✨다음에 해보면 좋을 시도
- position의 고정 용도를 다양하게 사용해보면 좋을것 같다.
'html,css' 카테고리의 다른 글
| overflow:hidden vs display:none | 누가 무엇을 숨겼는가 (2) | 2022.04.07 |
|---|---|
| margin 병합 현상 | 누가 내 마진을 먹었을까? (0) | 2022.04.07 |
| HTML Living Standard(5) | table (0) | 2022.04.06 |
| HTML Living Standard(4) | form 요소들 (0) | 2022.04.05 |
| HTML Living Standard(3) | 각종이미지들 (0) | 2022.04.04 |




댓글