
⭐ intro : 문제를 생각해나간 방식
이러저러한 고민과 안푼시간도 있긴 했지만 어언 7시간(....)동안 풀게 되었던 문제. 아니 node로... 자바스크립트로 푼 사람이 너무 없어ㅜㅜ 참고할사람이 없어서 정말 머리빠지게 열심히 공부했던것 같다. 혹시 해당문제 자바스크립트로 찾으시는분 계신다면 이 글이 도움되었으면 함.... 그나마 찾았던... 내기준 유일하게 node로 푸셨던 딱 한분을 발견했었는데, 이분이 matchAll을 이용해서 푸셨더라. matchAll이 어떤 메서드인지 찾아보게 되었고, 어제 풀었던 방식과 유사하게 정규표현식을 이용해서 문제의 해답을 찾아나가게 되었다. 일단 문제에서 주어졌던 조건인

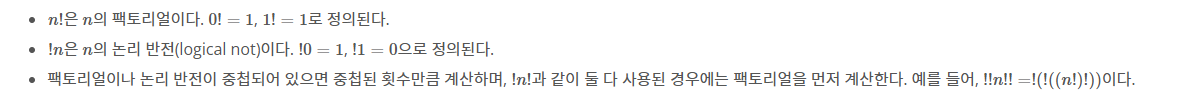
이 부분을 유심히 보았었고, 문제에서 0!, 1!로 시작하는 부분을 먼저 찾아야 겠다고 생각했다. 그리고 가온데 0, 1 기준으로 앞, 뒤에 "!" 갯수로 일정 값을 계산하게 되는 것으로 파악되었고, 0! = 1, 1! = 1 이렇게 팩토리얼이 들어가면 무조건 값이 1로 반환된다는 것을 파악해서, 뒤에 "!"가 1개라도 존재하면 1로 들어가도록하고, 앞부분 "!"의 갯수에 따라 짝수이면 값은 그대로, 홀수일 경우에만 값이 반대로 설정되면 값 찾는것이 완성되리라 파악되었다.
⭐ 풀이과정
먼저 이번 문제의 키 포인트는 정규표현식 /[01]/g 그리고 matchAll() 이다. 해당 정규표현식은 0 또는 1을 포함하는 문자열을 찾는 표현식이다 이번 문제의 핵심으로 자리잡았었다.
const regex = /[01]/g;
for (let i = 1; i <= input[0]; i++) {
const match = [...input[i].matchAll(regex)];
let numIndex = match[0].index;
let baseNumCk = false;
let result = 0;
if (input[i][numIndex] === "1" || input[i][numIndex + 1] === "!") {
baseNumCk = true;
} else baseNumCk = false;
}
/*
match값을 console.log로 찍어볼 경우...
match:: [ [ '0', index: 0, input: '0!', groups: undefined ] ]
match:: [ [ '1', index: 0, input: '1!', groups: undefined ] ]
match:: [ [ '0', index: 1, input: '!0', groups: undefined ] ]
match:: [ [ '1', index: 1, input: '!1', groups: undefined ] ]
match:: [ [ '0', index: 2, input: '!!0!!', groups: undefined ] ]
match:: [ [ '1', index: 2, input: '!!1!!', groups: undefined ] ]
*/우선 먼저 baseNumCk라는 변수를 만들고 boolean type으로 설정해두었다. 문제 풀이의 방향을 최종값을 boolean형태로 만든 다음에 true일 경우에 1을, false일 경우에 0으로 치환해주기 위해 이렇게 설정해두었다. 그리고 matchAll()을 사용할 때는 무조건 해당 string을 전개연산자(...)로 얕게 복사해준 뒤 사용해야하고 정규표현식에 '/g' 플래그가 반드시 문법적으로 붙여져야 한다해서 해당 문법에 맞게끔 설정해두었었다.
또한 아래 주석과 마찬가지로 match 변수를 console로 보게 되면 아래와 같은 배열 속 객체로 표현된다. 아래 배열의 값이 [ ]이라 배열인줄 알았건만 typeof로 찍어보니 object라고 뜨던....그래서 위의 호출식을 보면 match[0].index로 .을 찍어서 표현했다. result값은 최종적으로 마지막에 baseNumCk값이 true, false일 경우 각각 1, 0으로 치환하도록 만든 최종 값 호출 변수다. 이 값으로 현재 기준으로 숫자 + "!" 조합과 그 조합이 아닌것을 찾아서 true, false로 반복문을 돌게 된다,
// 앞부분 갯수 확인
let frontNum = 0;
for (let j = 0; j < numIndex; j++) {
frontNum++;
}
if (frontNum % 2 !== 0) baseNumCk = !baseNumCk;다음으로는 뒷부분의 값에 의거하여 팩토리얼 (n!) 값의 유무에 따라 현재 값이 true, false로 정해진 상태이니 현재 기준 값 n값이 위치해있는 index까지 반복문을 돌면서 앞부분 "!"의 갯수를 파악했다. not 연산자이기에 "!"갯수가 짝수일 경우 값 변경없이 그대로, 홀수 경우일 경우에만 반대값을 붙일 수 있도록 정해서 앞부분 "!" 갯수를 frontNum이라 정한 후 홀수를 뜻하는 나머지 계산법 ( % )으로 홀수를 뜻하는 나머지가 0이 아닌 경우에 baseNumCk 값을 반대값으로 표기하도록 수정했다.
// boolean 값에 따라 값 변경
if (baseNumCk) result = 1;
else result = 0;
console.log(result);
/*
결과값 ::
ture => 1
true => 1
true => 1
false => 0
true => 1
true => 1
*/앞서 말한대로 현재 true, false값을 토대로 result값에 1, 0을 넣어주도록 해서 최종 값을 완성하게 되었다.

⭐ 제출답안
function solution(input) {
const regex = /[01]/g;
for (let i = 1; i <= input[0]; i++) {
const match = [...input[i].matchAll(regex)];
let numIndex = match[0].index;
let baseNumCk = false;
let result = 0;
if (input[i][numIndex] === "1" || input[i][numIndex + 1] === "!") {
baseNumCk = true;
} else baseNumCk = false;
// 앞부분 갯수 확인
let frontNum = 0;
for (let j = 0; j < numIndex; j++) {
frontNum++;
}
if (frontNum % 2 !== 0) baseNumCk = !baseNumCk;
// boolean 값에 따라 값 변경
if (baseNumCk) result = 1;
else result = 0;
console.log(result);
}
}
solution(input);⭐ 공부했던 개념들
- matchAll()
- 숫자에 not 연산자를 넣으면 무조건 false가 됌. ( !1이 0이 되고 !0이 1이 되는게 아님...)
- 정규표현식
'Algorithm' 카테고리의 다른 글
| 99클럽 코테 스터디 6일차 TIL - Climbing Stairs (리트코드 70 / JavaScript) (0) | 2025.04.08 |
|---|---|
| 99클럽 코테 스터디 5일차 TIL - Implement Stack using Queues (리트코드 225 / JavaScript) (0) | 2025.04.07 |
| 99클럽 코테 스터디 4일차 TIL - Implement Queue using Stacks (리트코드 232 / JavaScript) (0) | 2025.04.04 |
| 99클럽 코테 스터디 2일차 TIL - 문자열 분석 (백준 10820 / JavaScript) (0) | 2025.04.02 |
| 99클럽 코테 스터디 1일차 TIL - JavaScript로 백준 코딩테스트 풀기 (0) | 2025.04.01 |



